Techinical Note
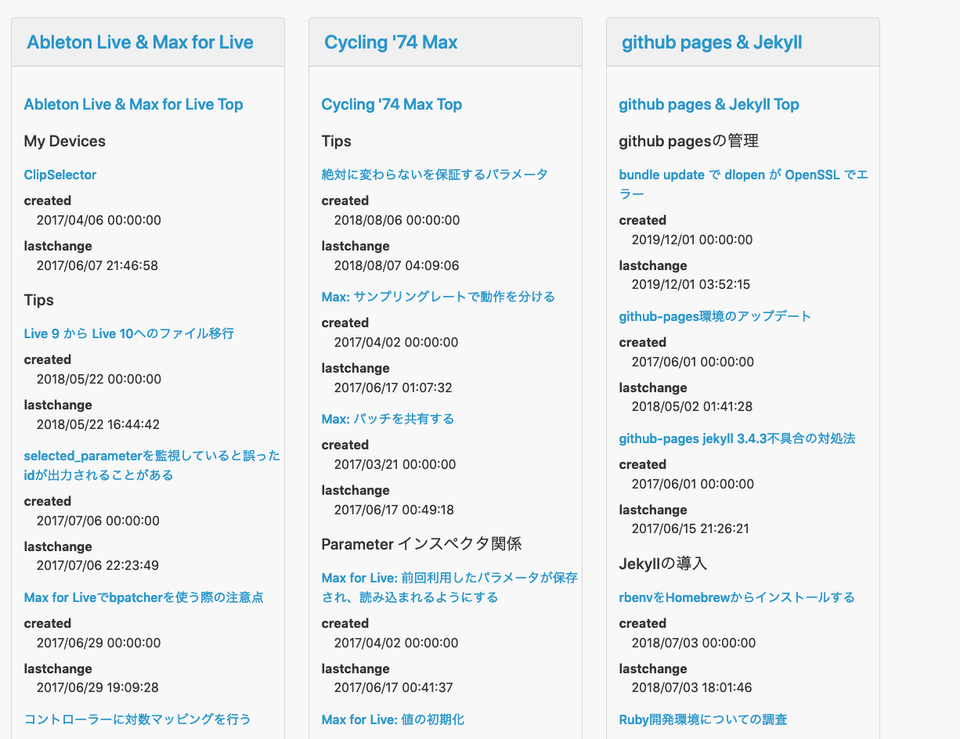
調べた内容をまとめるWikiのようなページが必要になり作成した。
参照していたWebページが消失することを度々経験しているので、参照先で利用したものはなるべく、そのままの形で引用して記述した。大石が調査して実際にやったことのある内容が大体まとまっている。
メディア
https://leico.github.io/TechnicalNote/
プロジェクトリポジトリ
https://github.com/leico/TechnicalNote
使用技術・ツール
Ruby / Jekyll / github pages / liquid markup / markdown / 静的CMS
実装概要
github pages / Jekyll という静的CMSを利用して運営している。
markdown で記述した記事が、自動でコンパイルされWebページを形成している。仮にgithub pages のサービスが消失しても Jekyll を利用して手元でコンパイルし、出力されたコンテンツツリーをそのまま外部サービスにアップロードすることで存続が可能となっている。
ページの一覧を生成するところなどは Shopify 等で利用されている liquid markup を用いて制御している。
(https://github.com/leico/TechnicalNote/blob/master/_includes/docs-collapse-panel.html)

また、ページの成形には Bootstrap や Mathjax を利用している。
応用例
- Bootstrapを用いたレスポンシブサイトの作成
- Jekyll を利用した静的CMSサイトの作成
- liquid markup を利用したCMS用プラグイン開発
- サービスや製品のレビュー、利用方法の確認、新たな利用方法の模索、アイデア出しと実証
関連記事
-
Technical

SHISEIDOグローバルフラッグシップストア
-
Blog

Expressで作ったNode.jsアプリでhttpsを有効にするには?
-
Technical

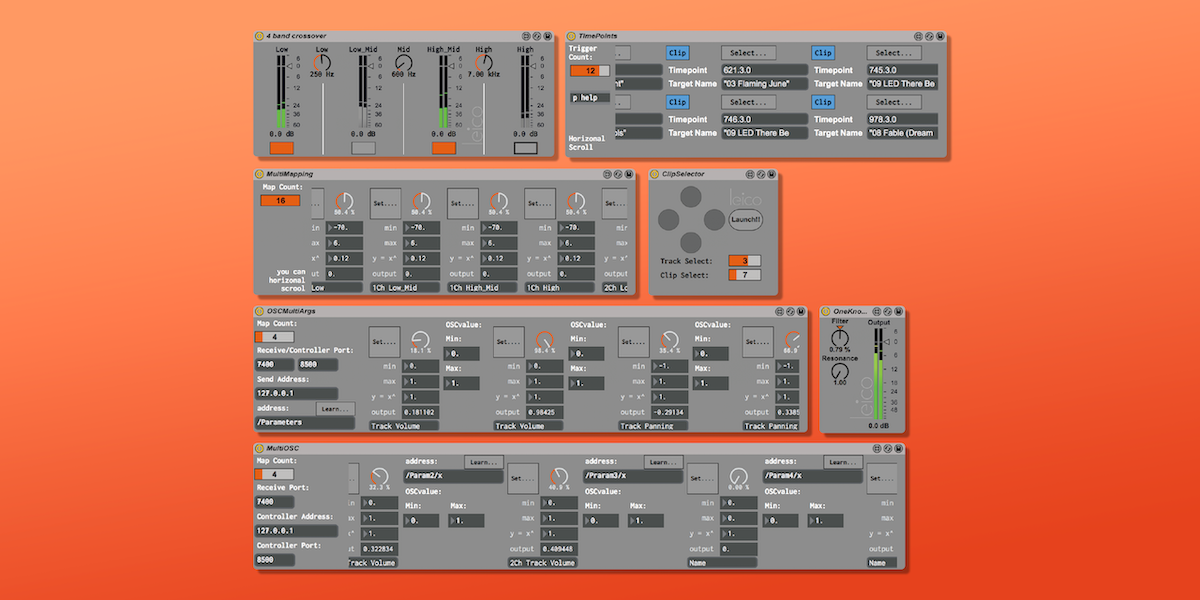
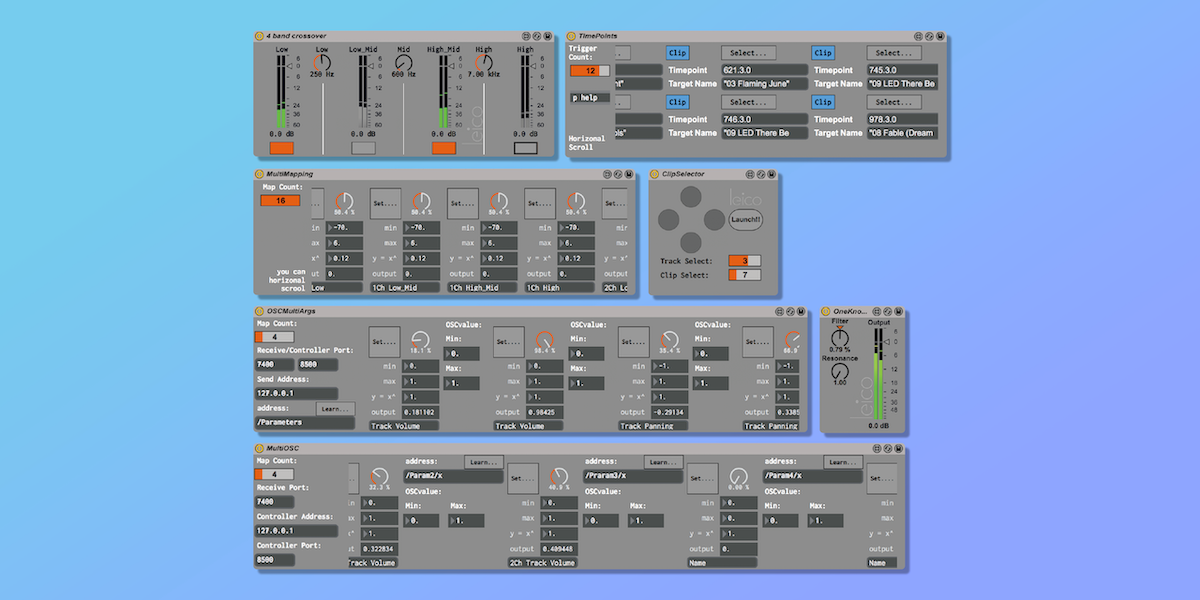
Max for Live デバイス製作①
-
Technical

Max for Live デバイス製作②
-
Blog

Music Transformerを動かしてみる
-
Blog

自前サーバで HTTP Live Streaming 配信をする
-
Blog

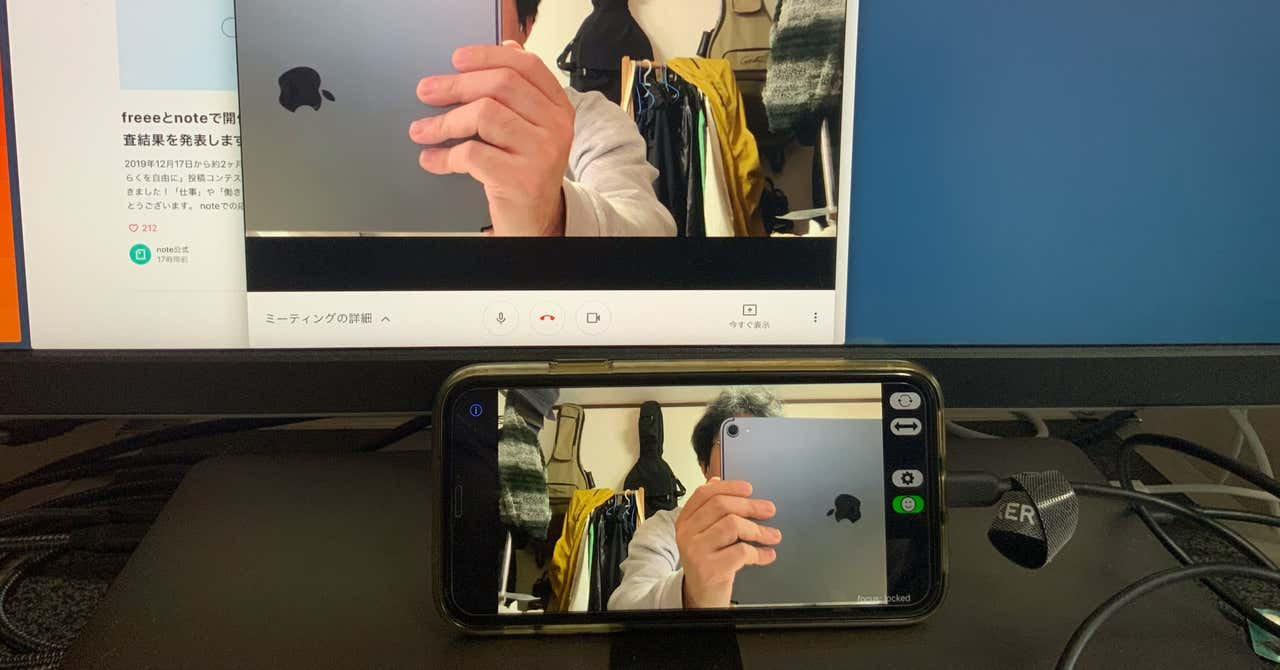
MacBook Proをクラムシェルにした時iPhoneをウェブカムの代わりにして使うには?と、あと少しのTips
-
Blog

unityを始めてみようか。
-
Blog

tensorflow1.15系と2.0系を同居させておくには?(ubuntu, GPU環境)
-
Blog

マジで最初から Swift で iOS アプリ作る(TextView)